كيف تُحسن ترتيب موقعك من خلال تحسين الأداء
بعد إستكمالك لعمليات التخطيط والدراسة للكلمات المفتاحية وإنتقاء أفضلها ودراسة المحتوى وضمان عدم التكرار، قد تتفاجئ بعدم حصولك على ترتيب جيد، ومع ذلك أنت قد قمت بكل ما هو مطلوب منك كخبير سيو، ولكنك أهملت نقطة مهمة وهي أداء الموقع، وما هي الأدوات التي يمكن أن تستفيد منها في هذا المجال .
ماهو الـ TTFB
الـ TTFB هو إختصار للعبارة الإنجليزية Time To First Byte، وهو مقياس يعبر عن مدى سرعة الشبكة وخادم الإنترنت وموقع الإستضافة في الإستجابة للطلبات الموجهة إلى موقعك .
بتفاصيل أوضح✔ ما هو الزمن الفاصل بين طلب الصفحة من قبل المستخدم وبين وصول أول بايت من الصفحة المطلوبة إلى هذا المستخدم، فكل ما كانت قيمة هذا المقياس صغيرة كان الأداء أفضل .
- إقرأ أيضاً: أهم النصائح لنجاح موقعك الإلكتروني الجديد
ما هو زمن الإظهار أو الـ Rendering Time
هل قمت من قبل بزيارة أحد المواقع وأشار الشريط الخاص بالمتصفح إلى إكتمال التحميل من الموقع ورغم ذلك كل ما تشاهده هو صفحة بيضاء، ثم بعد قليل تظهر الصفحة أمامك، زمن الإظهار هو الزمن الفاصل بين وصول الصفحة إلى جهاز المستخدم وبين ظهور هذه الصفحة على متصفح المستخدم، هذا الزمن يجب أن يكون صغير قدر الإمكان وأن يكون أصغر من زمن الإظهار لدى المواقع المنافسة .كيف تجري مقارنة بين أداء موقعك و أداء المواقع المنافسة
من الجيد إمتلاك موقع له قيمة TTFB صغيرة، وزمن إظهار الـ Rendering Time صغير، ولكن ماذا عن المواقع المنافسة لك، فهل ستجلس وتشاهدهم يحصلون على ترتيب أعلى من ترتيبك، هل لديك آلية أو طريقة لمقارنة أزمنتك مع أزمنتهم 🤷♂️- إقرأ أيضاً: نصائح لتسريع وتحسين أداء موقعك الإلكتروني
هل موقعك متوافق مع أجهزة الهواتف المحمولة
نظراً للإنتشار الواسع لأجهزة الموبايل المحمولة أصبح من الضروري أن تمتلك الآلية التي تمكنك من مشاهدة كيفية ظهور موقعك على أجهزة الهاتف المحمول، حيث أصبح توافق الموقع مع الهاتف المحمول عاملاً أساسياً في تقييم أداء الموقع .
كيف تجعل موقعك أسرع وأعلى أداء
هل لديك أي خطة أو أية أدوات لتحسين الأداء، وما هي خطواتك للتجاوز المواقع المنافسة والتي تقدم للمستخدم أداء أعلى من أداء موقعك 🤦♂️
إذا كنت غير قادر على الإجابة على واحد أو أكثر من هذه الأسئلة، أنصحك بمتابعة قراءة هذا المقال وتطبيق الملاحظات والإرشادات الواردة فيه .
قياس أداء الموقع باستخدام Webpagetest
هل سمعت من قبل بالسكين السويسرية، تلك السكين ذات اللون الأحمر التي تحوي بداخلها عدد كبير من الأدوات والسكاكين المختلفة الأحجام، فما يميز هذه السكين هو حجمها الصغير وفعاليتها الكبيرة، موقع Webpagetest هو سكينك السويسرية التي ستستخدمها في قياس أداء موقعك، فهو مشابه لها من ناحية البساطة وسهولة الإستخدام والفعالية، هذا الموقع يتم تطويره ورعايته حالياً من قبل شركة جوجل، هذا الموقع يمكنه مساعدتك كثيراً في تقييم أداء موقعك حيث يوفر لك إمكانية قياس الكثير من القيم والمعايير التي تمكنك من الإجابة على الأسئلة المطروحة أعلاه .
الدخول لموقع Webpagetest من هنا
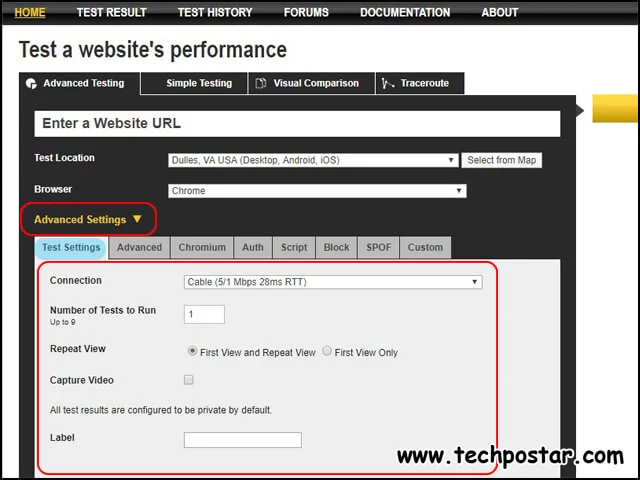
الصورة التالية توضح واجهة الموقع والتي سنتعرف معاً علي بعض الخيارات كما توضحها الصورة .
- إقرأ أيضاً: دليلك لكتابة مقال SEO صحيح بنسبة 100 %
- رابط الموقع، في هذا المربع تضع رابط الموقع الذي تريد إختباره .
- Test Location، لمشاهدة كيف يفتح موقعك من مواقع كثيرة حول العالم، الأمر المميز في هذه المواقع أنها مواقع حقيقية، فهي عبارة عن سيرفرات موجودة في دول مختلفة من العالم، وبمجرد إختيارك لدولة معينة ستشاهد كيف سيفتح موقعك من هذه الدولة بشكل حقيقي .
- Browser، هنا يمكنك إختيار المتصفح الذي ترغب باختبار موقعك عليه، ولكن ما يقدمه هذا الموقع حقيقة أقل ما يقال عنه بأنه رائع، فعند إختيارك لتجريب موقعك على جهاز الهاتف المحمول، لن يتم التجريب على محاكي بل على هاتف حقيقي .
بالإضافة إلى هذه الخيارت الأساسية هناك مجموعة كبيرة من الخيارات المتقدمة التي يمكنك التعديل عليها بالضغط على Advanced Settings
- إقرأ أيضاً: نصائح يجب إتباعها لكتابة محتوى جيد
- Connection، يقدم لك مجموعة كبيرة من سرعات الإتصال التي يمكنك إختبار موقعك على أساسها، على سبيل المثال يمكن تقييم أداء موقعك على إتصال 2G أو على إتصال 3G أو حتى على إتصال DIAL-UP .
- Number of Tests to Run، هذا الخيار يحدد عدد المرات التي تريد فيها أن يتم فتح الموقع قبل أن يتم عرض النتائج، من الأفضل أن تضع 3 مرات على الأقل، ولكن ضع في حسبانك أنه كلما إرتفع العدد كلما إزداد الوقت اللازم لحساب النتائج .
- Repeat View، هذا الخيار يحدد إذا كنت ترغب بحذف محتويات الكاش وإعادة تحميلها مرة ثانية من جديد وذلك عند تجريب فتح الموقع أكثر من مرة، أو تريد الإحتفاظ بمحتويات الكاش بعد الزيارة الأولى للموقع .
- Capture Video، عند تفعيلك لهذا الخيار يتم تسجيل مقطع فيديو لموقعك خلال فتحه من المتصفح، إضغط على خيار Watch Video وشاهد موقعك أثناء فتحه من الدولة التي إخترتها .
سأقوم بعملية الإختبار علي موقع تك بوست - Tech Post، وسأقوم بعرض النتائج عليك مع شرح بعض النقاط .
يمكن من النتائج المعروضة ملاحظة الفرق في السرعة بين المرة الأولى لفتح الموقع First View وحالة فتح الموقع بعد أن تمت زيارته مسبقاً Repeat View، الحالة الطبيعية أن تكون الـ Repeat View أسرع بكثير من الـ First View، أما إذا حصلت على نتائج معاكسة فهذا يدل على أن موقعك لديه مشكلة في التخزين في الكاش، يمكنك تعقب وحل هذه المشكلة باستخدام أحد الأدوات التالية .
شرح بعض المقاييس التي وردت في النتائج
- First Byte، هذا المقياس هو ذاته الـ TTFB، يجب أن تكون قيمته بين الـ 200 & 400 ميلي ثانية لا أكثر .
- Start Render، هذا المقياس المقصود به زمن الإظهار Rendering Time .
- Document Complete، أي الزمن اللازم لتحميل كافة محتويات الصفحة الأساسية والذي يجعلك قادراً على تصفح الصفحة والتفاعل معها، لكن هذا لا يشمل كافة محتويات الصفحة كالصور .
- Fully loaded، هذا المقياس يعبر عن الزمن اللازم لتحميل محتويات الصفحة كاملة، هذا المقياس يهم مطوري صفحات الويب أكثر منك .
- إقرأ أيضاً: تصدر نتائج البحث في اليوتيوب
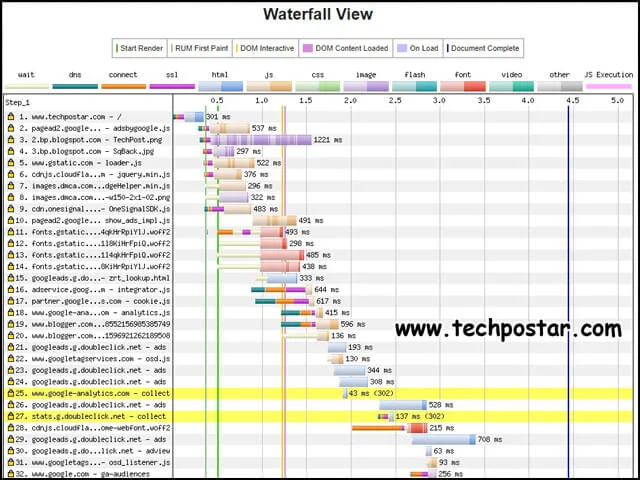
يقدم لك هذا الموقع أيضاً مخططاً تفصيلياً يحتوي على كم هائل من المعلومات، يدعى بالمخطط الشلالي Waterfall View، وهذا المخطط يتألف من محورين .
- محور عمودي يتضمن كافة العناصر التي تم تحميلها من موقعك إلى المتصفح .
- محور أفقي يعبر عن الزمن، هذا المخطط يمكن أن يحدد لك عناصر ومكونات الصفحة التي ترفع قيمة الـ TTFB والتي يمكنك تغييرها لتحسين أداء موقعك .
كيفية المقارنة مع المواقع المنافسة
يمكنك المقارنة بين موقعك والمواقع المنافسة ببساطة، كل ما عليك هو إجراء إختبار جديد، ولكن ضع رابط الموقع المنافس بدلاً من رابط موقعك، وبعد الإنتهاء من الإختبار إضغط على TEST HISTORY وستجد كافة الإختبارات التي قمت بها، إختر الروابط التي تريد إجراء المقارنة معها ثم إضغط Comapre، كما يمكنك إنشاء فيديو يوضح عملية المقارنة بالضغط على Create video .